今日のゴール
- ワイヤーフレームとは何か説明できる
- XDでワイヤーフレームを作れる
- XDのショートカットを覚える
INDEX >>
ワイヤーフレームってなんだ?
ワイヤーフレームはウェブデザインの骨格のことです。 ヒアリングシートをもとに「どこに」「なにを」配置するかを決めていきます。

Yukino


アン
ウェブデザインのスクールに行っても、ワイヤーフレームについては教えてくれませんでした。
多分、多くのスクールがデザインツールの使い方とコードの書き方のみです。
しかしながら、ヒアリングで聞いたことをデザインにいきなり起こそうと思ってもなかなかうまく進まないものです。
大まかな設計図としてワイヤーフレームを書くことで、頭が整理されていくはずです。
なぜワイヤーフレームを書くのか?
コンテンツの過不足を確認するため
ヒアリングで聞いた情報には、重複しているものがあるかもしれません。
配置してみると、実はコンテンツが少ないページがあったりして、コンテンツを増やしたり、別のページと合わせたりする必要が出てきたりします。
導線を決めるため
ユーザーが回遊しやすいようなサイトにするために、ボタンの位置、数、全ページへのリンクがあるのかなど決めていきます。
構造の設計になるので、ここがしっかり組めていないと後々大きく変更することになりかねないので、しっかりすり合わせましょう。
フォントのルールを決めるため
意外にも、フォントが与える印象は大きく、ブランドイメージにも関わってきます。
ワイヤーフレームの段階で見出し、本文のフォントの種類と太さを決めておくとイメージがしやすいでしょう。
ワイヤーフレームの書き方には正解はなく、案件によっても様々です。
ブランドカラーを決めてワイヤーの段階から色を決める場合もあると思います。
色々な記事を見ながら、自分にあった形にしていきましょう!
XDワイヤーフレームの作り方
用意するもの
- XDをダウンロードしていない方はこちらから。
- ヒアリングシートはこちら

Yukino
こちらの3つのルールを守ってワイヤーフレームを書くのがおすすめです。
白・黒・グレーのみを使う
あくまでも設計に集中したいので、色を入れるとフォーカスしづらくなります。
フォントの大きさを決める
最近は、ゴシック系のフォントで大きく表示させるデザインが流行っていますね。ヒアリングで聞いたイメージや参考サイトをもとに、フォントの大きさを決めておきましょう。
フォントを決める
フォントの種類は本当にたくさんあって、悩んでしまいますが、全体のイメージを左右するのでこの段階で決めておきましょう。
画面サイズを整えよう


まずは画面サイズを整えていきましょう。
おすすめは、横幅1366pxで、そのうち1080pxをコンテンツを表示する幅とするサイズです。
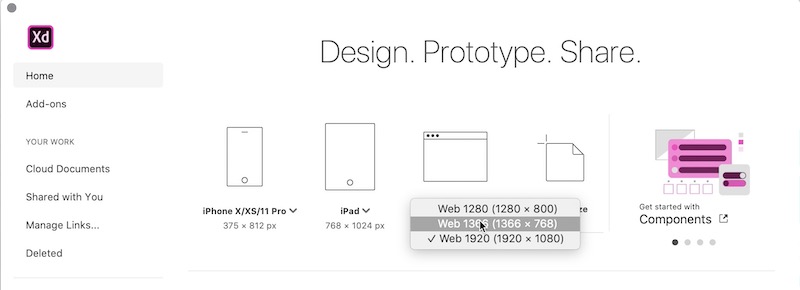
XDを開いたら、webのところから1366pxを選びます。
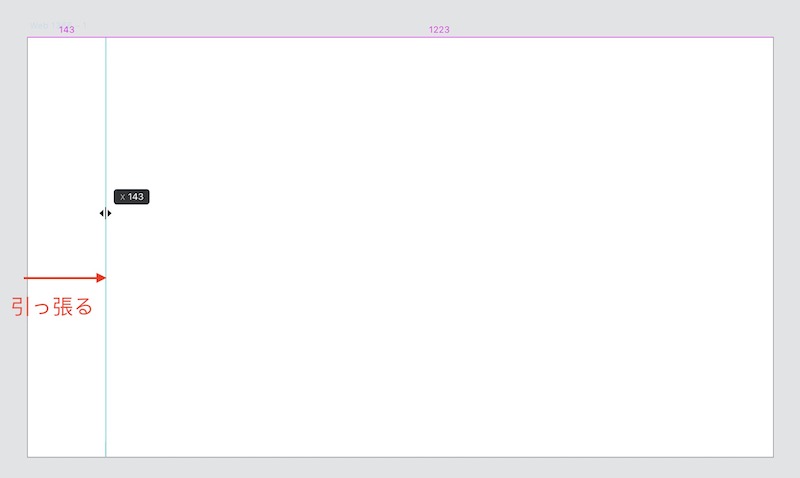
アートボードが開くので、左端をドラッグしてガイド線を引きます。
1080pxのコンテンツ幅にしたいので、両端から143pxのところに引くとぴったりです。

アン
カラーパレットを作ろう



次に、カラーパレットを作ります。
XDに指定した色を覚えさせておけば後で繰り返し使えたり、一括で色が変えられるようになるので最初に作っておきます。
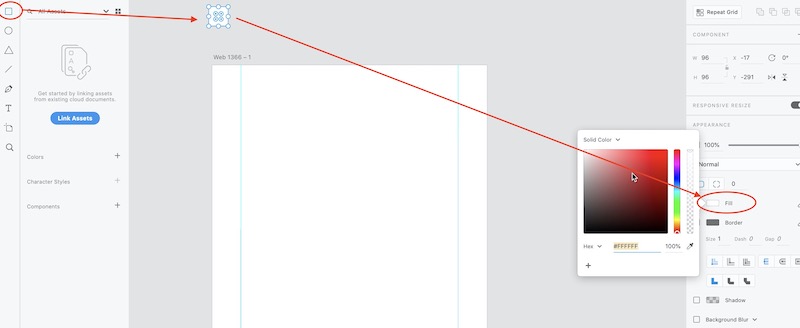
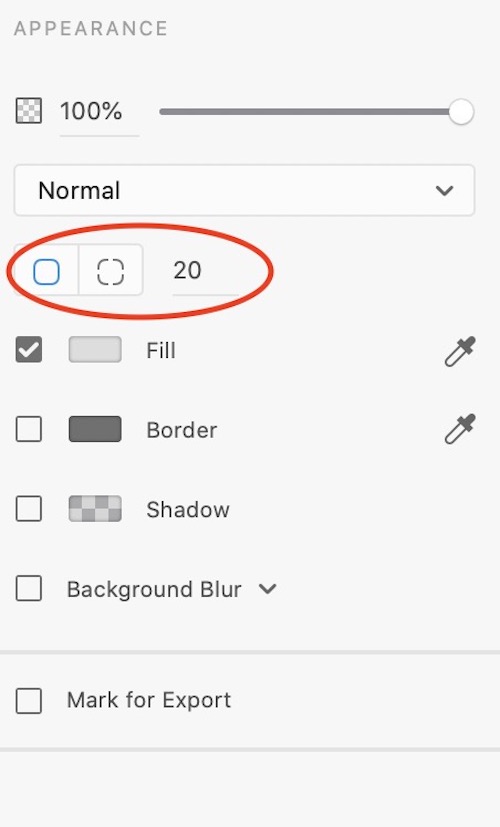
四角形のツール(ショートカット:R)を持って、適当な四角を書きます。
右側のプロパティから、塗りの色を変更します。
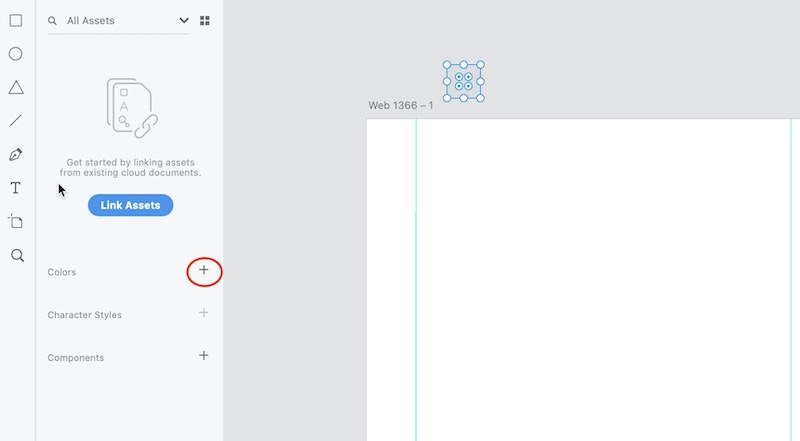
Command + Shift + Y を押して、アセットを開きます。
一番上の色の横にある+マークを押すと、選択しているオブジェクトの塗りの色が記憶されます。
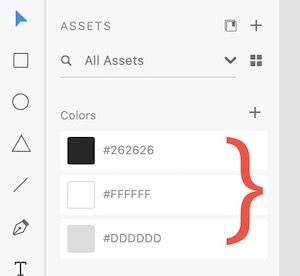
これを3つ作って、
黒:文字色 白:背景が黒の場合の色 グレー:写真用
を覚えさせておきましょう。
次回から図形やテキストの色を付けたい時、これらをクリックするだけでその色を使えます。
そして、このパレットの色を変えると、パレットを使用して色付けした全ての図形に反映されます。
やっぱり#DDDDDDのグレーじゃなくて#A2A2A2のグレーにしようと思った時、全ての図形をひとつひとつ修正しなくて良いという分けです。

Yukino
フォントを決めよう
色の次はフォントです。
コーディングでも使うのですが、現時点ではとりあえず、
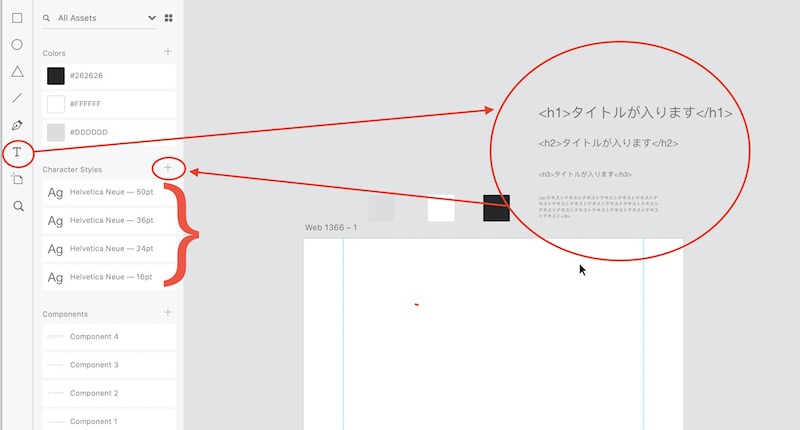
大きい見出しから順に、h1、h2、h3
本文は、pで囲むと覚えてください。
テキストツール(ショートカット:T)を持って適当なところをクリックして文字を入力します。
プロパティから文字の大きさ、太さ、フォントを選びます。
色は先ほど登録した黒にしたいので、アセットの黒をクリックして色を適用します。
このフォントスタイルを覚えさせたいので、これもアセットから登録します。
同じように、h2、h3、pを以下のように設定して、アセットに登録してみましょう。
- h1:50px 黒 好きなフォント
- H2:36px 黒 好きなフォント
- H3:20px 黒 好きなフォント
- P:16px 黒 好きなフォント

コンポーネントを使おう
XDでは、コンポーネントを使うとさらに効率よくワイヤーフレームを作ることができます。
コンポーネントは、何度も使うパーツを覚えていてくれて、使いたい時にすぐに使えるライブラリみたいなものです。

アン

Yukino

四角形とテキスト、線(ショートカット:L)を使って、このようなボタンと写真のパーツを作ってみましょう。

Yukino


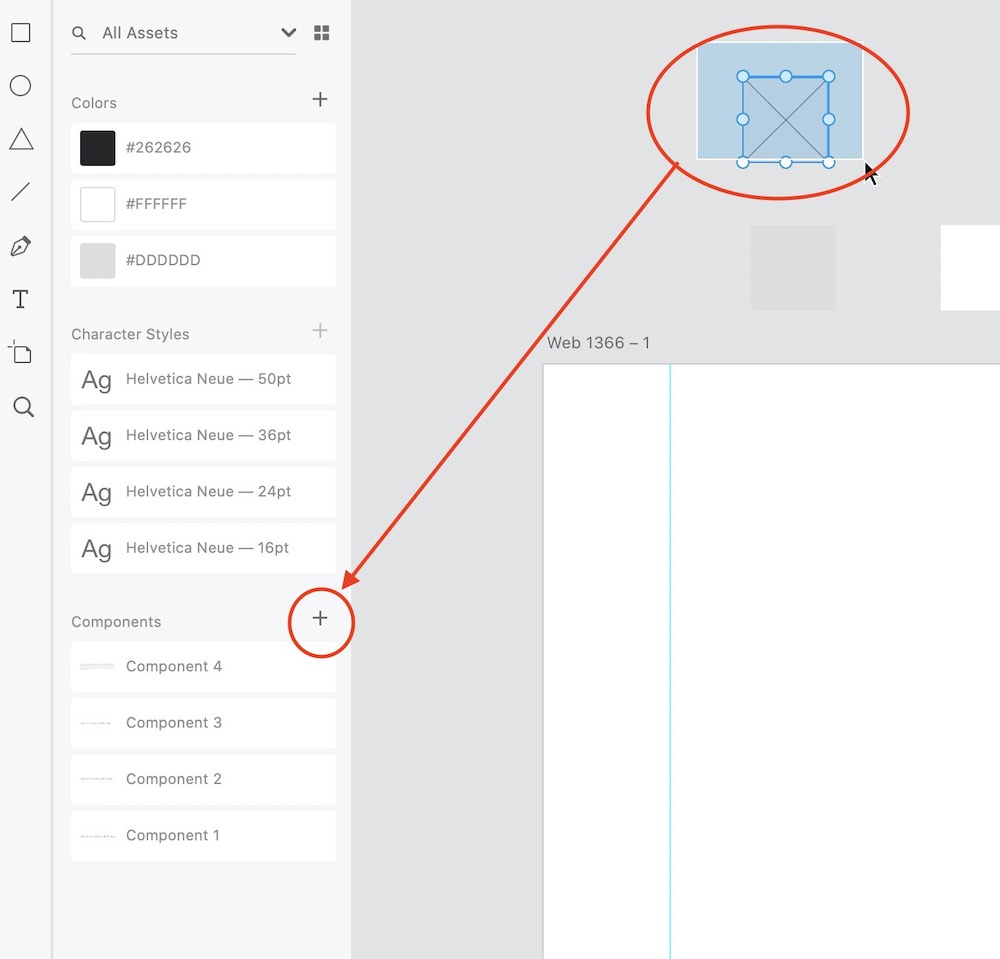
パーツができたら、パーツを構成している全ての要素を選択します。
該当の範囲をドラッグで囲うか、Shiftを押しながら全ての要素をクリックしていきます。
アセットパネルのコンポーネントの横の+をクリックすると、そのパーツが記憶されます。
先ほど作った見出しも、同じようにコンポーネントとして登録すると便利です。
パーツを組み合わせてワイヤーフレームを作ろう
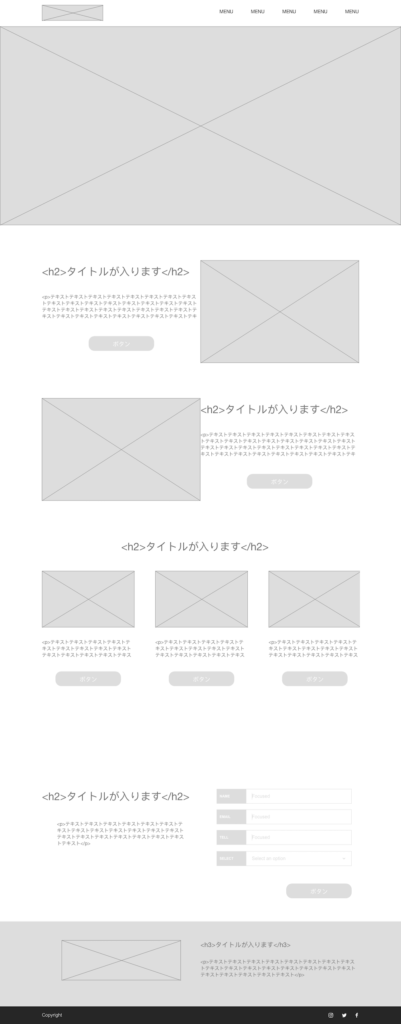
登録した色、フォント、パーツを組み合わせながら、ヒアリングシートをもとにワイヤーフレームを描いてみましょう!
コンポーネントを使う時は、使いたいコンポーネントをアートボードにドラッグするだけでOKです。
コンポーネントは、最初に登録したものが”マスターコンポーネント”とされます。
このマスターコンポーネントの「色」「フォント」「大きさ」などを変更すると、そのコンポーネント全てがマスターコンポーネントと同じように変化します。
便利なテンプレートを組み合わせる
上記のようなコンポーネントが作られたXDのテンプレートファイルが、無料/有料でたくさん出回っています。
→XD日本語テンプレート
これを利用するのも良いですね!