今日のゴール
- トーン&マナーが何か説明できる
- 参考サイトを見つけて分析できる

アン

Yukino
INDEX >>
トーン&マナーとは「〇〇らしさ」

Yukino

アン
Yukino そうですね!そのイメージってLINEらしさだと思いませんか?
トーン&マナーの目標は、そのブランド「らしさ」を伝えることです。 つまりこれはブランディングなのです。 ウェブデザインも、そのブランドのイメージを「造る」あるいは「守る」必要があります。 そのために、緑で大文字ではっきりした感じ、というルールを使っているというわけです。 これを広告業界でトーン&マナーと言います。

Yukino
トーン&マナーではターゲットと市場を常に想像しよう

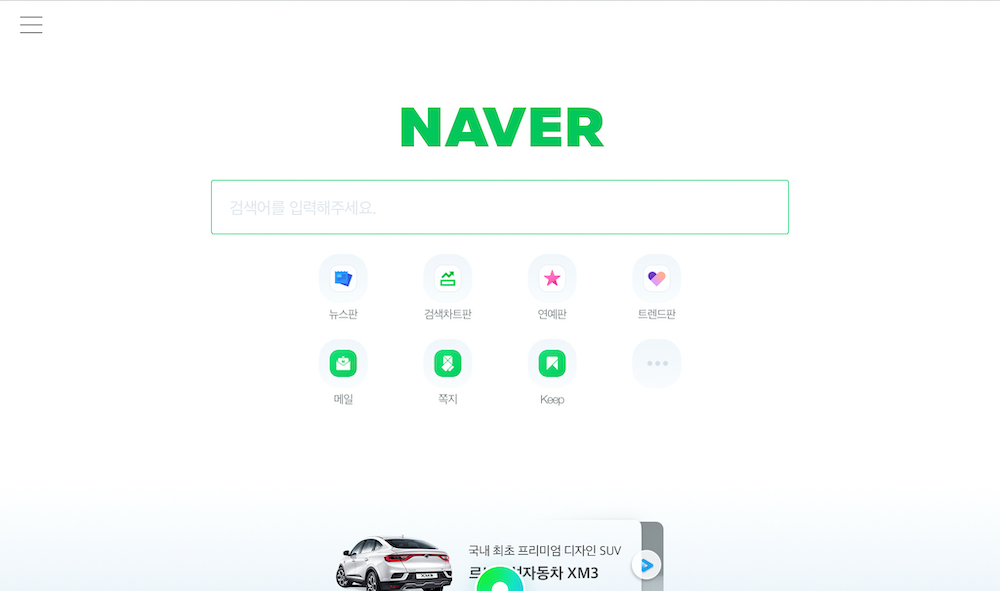
逆に、 緑で大文字ではっきりした感じ と聞いてLINEが思い浮かびますか? 大半の日本人はそうでしょう。 ということは、LINEは日本でのブランディングが成功していると言えるでしょう。 しかし、これが韓国だとします。 もしかしたら 緑で大文字ではっきりした感じは、 検索エンジンのNAVERだと思われるかもしれません。
- 作ろうとしているトーン&マナーがお客様に浸透しやすいか?
- 業界と自社の立ち位置から、どんなイメージをトーン&マナーとしたらいいか?
常にターゲットであるお客様と業界を見るクセをつけましょう。
トーン&マナーがずれているとき


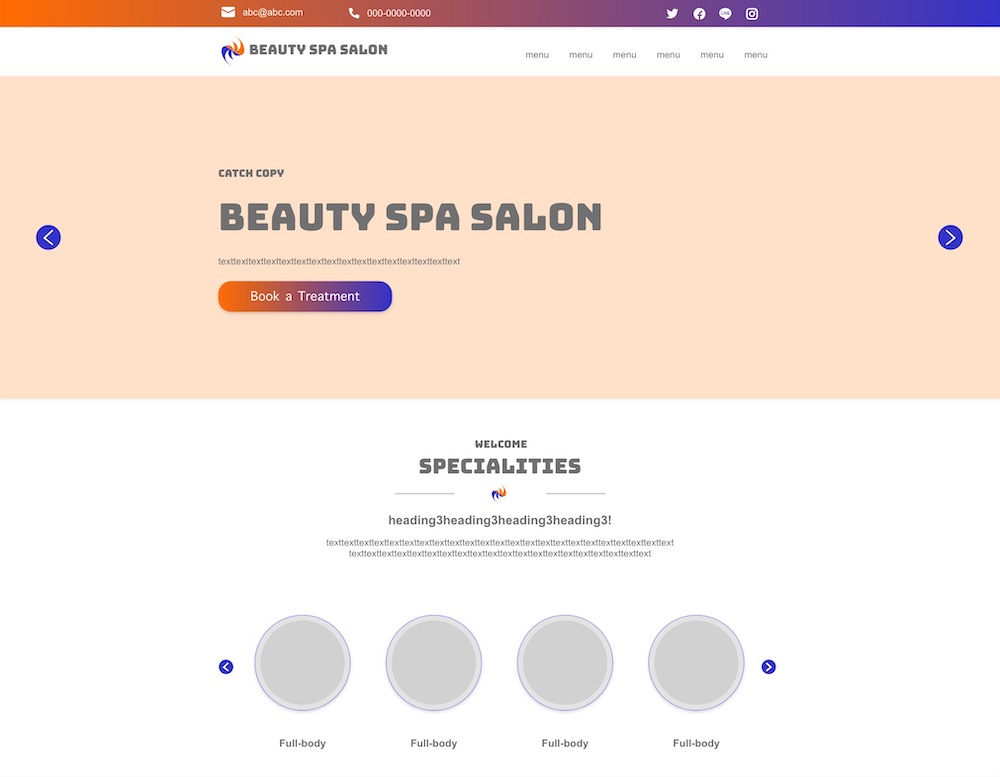
ブランドの「らしさ」がないほかに、「当たり前」と違っているときもトンマナがずれていると感じます。 例えば、こちらはリラクゼーションスパのウェブデザインです。 色、フォントを変えてみます。 リラクゼーションなのに
- オレンジと青
- 太いゴシックフォント
これは多くの人がイメージする当たり前とずれています。 また、ページ内の1セクションでも違うトンマナを使ったデザインが紛れても違和感があります。 デザイン全体を通してこういった「ずれ」がないか考えるようにしましょう。
トーンマナーの決め方
それでは実際にトンマナを決めていきましょう。 実際の現場では、クライアントを見極めて以下の方針で進めるのがおすすめです。
- こだわりのあるクライアント→一緒に考える
- デザインやブランディング 、マーケティングに弱そう→デザイナーが積極的に提案
1. 参考サイト・見本を決める
まずはお手本となる参考サイトを決めましょう。 参考サイトはとても重要です。 始めのうちは、完コピくらいの勢いでもいいでしょう。 デザインは何十年とやっているベテランでもわからないと言います。 ウェブデザインはアートではなくビジネスツールを作るものなので、そういった観点からも参考サイトを決めておくことは重要です。
参考サイトを探す
ヒアリングシートでクライアントが参考サイトを提示しているので、それに似た別サイトを2−3つピックアップします。 以下のようなサイトで探しましょう
- LP Advance
- SANKOU!
- MUUUU
- Web Design Clip
- Pinterestで「Webデザイン」「Web design」等で検索してみてください!
分析する
ピックアップしたら、クライアントが提示したものと
- 似ているところ
- 違うところ
を考えておきます。 その分析をもとに、ウェブサイトに活かすところ、オリジナリティを出すところなどを決めていきましょう。
2. パーツごとにルールを決める
参考サイトから特徴を読み取ったら、具体的にルールを決めていく段階です。
色


色の組み合わせは「hexカラーコード」をメモしましょう。 hexコードは#で始まる6桁の英数字で表される色を特定するコードです。 コーディングで必要になるのですが、この段階では、ひとまずコードをメモる、ということだけやっておいてください。 Coolorsというサイトを使って組み合わせを考えたり、アカウントを作って保存しておくと便利です。 https://coolors.co/ ↓スペースキーを押すたびに色の組み合わせが変わります。
フォント
フォントが与える印象は大きいのです。 絶対決めておくべきなのは ゴシック体系か明朝体系かということです。
- ゴシック体のイメージ:ポップ、活発、元気、しっかり・・・
- 明朝体系のイメージ:洗練された、都会的、高級感・・・
タイトルや見出しなど、本文以外のフォントはブランディング重視で決めておきます。 細かい文字になる本文は、読みやすいかを重視するのが良いです。 フォントが見られるサイト
イラスト・写真
使用するイラストや写真もイメージを左右します。
例えば、男の子のイラスト。印象が全く変わりますよね?
以下のサイトなどを使って、使いたいアイコンや写真のイメージを決めておきましょう。
商用利用ができるか確認しよう
フォント、イラスト、写真は、無料の物も多く出ていますが、以下のことを確認してから使うようにしましょう!
- 商用利用ができるか
- 引用元を明記する必要があるか
上記に反して素材を使った場合、ペナルティが課されることもあるので注意が必要です。
クライアントも巻き込んでいこう
Webデザインは制作サイドだけでなく、クライアントも一緒に考えるのが重要です。 デザインが決まるまではしっかりと話し合いをして、イメージを固めていきましょう。 これができないと、「やっぱりちがったから直して」になってしまいます。 こまめなコミュニケーションを心がけましょう!