See the Pen SVG Animation by Yukino Watanabe (@yukino0on) on CodePen.
おっしゃれー!!!! やってみたくなったでしょ。 わかってしまえば簡単にできるのですが、検索してもなかなか難しかったので共有致します。
用意するもの
- Illustratorなどのベクター画像が作れるもの
- HTMLエディタ 私はBracketsを使ってます。AtomとかなんでもOK
INDEX >>
仕組み
A:表示したいイラストやロゴの“ベースSVG”と B:アニメーションの動きをつける“マスクSVG” という2枚の画像を重ねて、 Aを、Bで隠している状態から、Bが書き順に沿って動くことで あたかも手書きで書いているかのように見せられるものです。
・・・おっと、じゃあBだけでええやん と思った方。
そうです。パスだけならBだけ使えばいいんですが、 この動きのベースになっているのが、パス(線)なので、 お洒落なフォントだったり、イラストの場合、表現できないんです。
そういった場合には、今回紹介する方法がGoodです。
SVGアニメーションの作り方
動画を作りましたので、合わせて見ていただくとわかりやすいかなと思います!
①ベース=マスクされる側
Illustratorを使います。
1-1. レイヤーの名前を決める
こちらでは、「base」と「mask」にしています。
これが、のちにID名になり、コードを読み解く時に便利なので必ず入れましょう。
1-2. テキストツールで文字を書く
「base」レイヤーにテキストツールで好きな文字などを描きます。
- フォント選びで気をつけたいこと。
- 文字の間隔が狭くないもの
- 文字の太さが出来るだけ均一なもの
マスクを作った時に、重なってしまって仕上がりが雑になってしまうので、こういったフォントを選ぶのがおすすめです。
1-3. パスをアウトライン化
選択ツールに持ち替えて、描いたテキストを右クリック。
「アウトラインを作成」します。 (英語表記でごめんなさいw英語を忘れないようにと極力英語にしております。)
1-4. 複合パスを作成
オブジェクト>複合パス>作成 から、複合パスを作ります。
これをやっていないとなんだかうまく行かなかったです。
1-5. 塗り色を選択
塗りつぶしカラーを入れましょう。
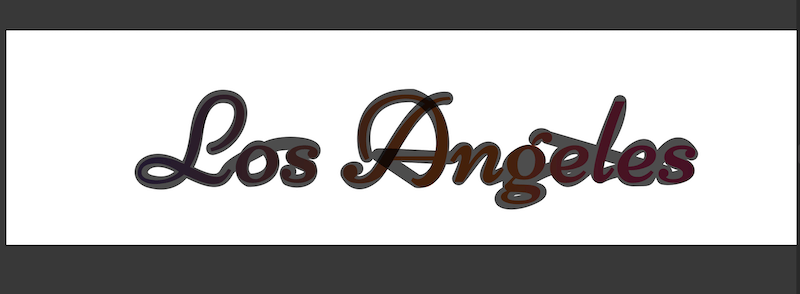
今回はロスの夕焼けをイメージしてみました。
またの名をインスタグラムカラーという・・。
これで“ベースSVG”の完成です。
②アニメーションパス=マスク
引き続きIllustratorです。
2-1. 「base」レイヤーをロック
先ほどのベースSVGのレイヤーを、鍵マークをつけて動かせないようにロックします。
この上にマスク SVGを描いていきます。
2-2. ペンツールでなぞる
ペンツールを持って、「出来るだけ一筆書き」で、ベースSVGをなぞっていきます。
ぺジェ曲線、難しいですよね。
私もまだまだ練習が必要です。
ここでは、書き順の通りになぞりましょう!
今回は、「Los」「An」「geles」「gの点」という感じで分けました。
(後でgの点が入っていないことに気づいたのと、Aの綴りがなんか不自然だったのであとで修正しました。)
2-3. なぞった線を太くしてベースSVGを隠す
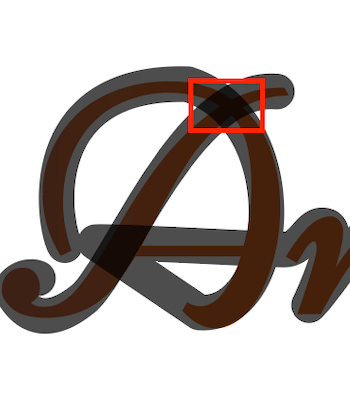
ダイレクト選択ツールなどを使って、線を修正しながら、ベースSVGが「完全に隠れるように」でも「他の線に被らないように」なぞっていきます。
マスクSVGの線が、書き順に沿って消えていくことで、下のベースSVGが浮き上がっているように見えるということなのですが、 線を太くしたばっかりに、一画目の線が次の画も隠してしまっていると、アニメーションにした時に不自然な画が自分の番じゃないのに出てきてしまうということなんですね。
ですので、線の太さが大きく違うフォントを使うと、画数ごとにレイヤーを分けて、それぞれ太さを変えて、という作業が増えるということです。
増やしてもいいですがなかなかめんどくさいです。
あとは、アニメーションのスピードでごまかせるところもありますのである程度は妥協もしましょう。笑
透明度は70%くらいでやるとうまくできると思います。
2-4. 線の名前をつけてグループ化

最後に、マスクSVGの線レイヤーにわかりやすいように名前をつけておきます。
線たちのグループ化は、ビデオではやりましたが、まあやらなくても良いかなと後で思いました。

最終的に落ち着いたのはこんな感じ。
結局「Los」「A」「Angeles」の3種で分けました。 「A」がどうしても重なってしまうんですが、スピードでごまかしています・・w これで“マスクSVG”の完成です。
③SVGに書き出し
名前をつけて保存か、エクスポートからSVGを保存します。
名前をつけて保存の方が、htmlで見た時に行を分けてくれていてわかりやすいのでおすすめです。
④エディターでコードを書く
さあ、ここまできたら簡単です!
4-1. テンプレをコピー
エディタで、〇〇.htmlというファイルを作ります。
そうしたら、その中に下記のコードをコピぺしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>手書き風SVG文字アニメーション</title>
<style type="text/css">
/* CSS コピペ */
</style>
</head>
<body>
<div class="svgall">
<svg class="mask" viewBox="コピペ" id="move">
<defs>
<!-- アニメーション画像 -->
<mask id="clipMask">
<!--マスクのpath-->
</mask>
</defs>
<!-- ベース画像 -->
<image xlink:href="ファイルパス" width="100%" height="100%" mask="url(#clipMask)"></image>
</svg>
</div>
<script src="https://cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js"></script>
<script>
new Vivus('move', {
type: 'scenario-sync',
duration: 100,
forceRender: false,
animTimingFunction: Vivus.EASE
})
</script>
</body>
</html>4-2. ③で保存したSVGをエディタで開く
上下や左右のウィンドウを利用して、さっきのSVGを開いておきましょう。
4-3. 必要情報をSVGから拾ってくる
SVGのコードの中から、CSSの部分・viewboxの数字をコピーしてきましょう。
CSSの中にある、マスクレイヤーの線のクラスのなかの、 fillとstrokeは fill: none; と stroke:#fff に修正しておきましょう!
次に、<g id=”mask”>から</g>まで全部を切り取って、htmlのマスクのpathというところに入れます。
そして、<g id=”mask”></g>はいらないので削除します。
4-4. ベースSVGのファイルパス
先ほど、マスクのpathを切り取った=マスクのレイヤーのデータがなくなったので、SVGには、ベースSVGのみが残っている状態です。
このSVGのファイルパスを、htmlの中に入れて、読み込ませます。
⑤CSSとHMTLでSVGがアニメーションに!
完成です!おめでとうございます。
動きの理由は、htmlの中に読み込ませているscriptのおかげです。
vivus.jsを利用しています。
new Vivus〜のところで、スタートするタイミングやアニメーション全体のスピードなどを操作できるので、色々試してみてください。
いかがでしたでしょうか。
私はこのhtmlマークアップのところでなかなかつまづいてしまって悔しかったのですが、テンプレを使ってしまえばめちゃ簡単にできたので嬉しい限りでございます!
誰かのお役にたてば何よりです。
SVGアニメーション参考リンク
今回色々と調べていて参考にさせていただいた記事です。
つまづいたら色々と見比べてやってみると良いと思います。
https://nycreation.jp/blog/archives/91/
https://theorthodoxworks.com/front-end/svg-handwriting-animation-js/
https://www.willstyle.co.jp/blog/1569/ http://herrkf.com/20190422/3517
おしゃれサイト制作ならLinksbase
Linksbase(リンクスベイス)は、ワードプレスをベースに、高いデザインスキルを駆使したホームページをご提供しています!
女性ならではのおしゃれなサイトデザインながら、芸術のおしゃれだけでなく、マーケティング観点を加味したご提案いたします。
モットーは、企業やサービスを【ブランディング】し、お客様に「選ばれる」ためのホームページ制作。 ブランディングとは、「〇〇といえばここ」という意識をお客様に根付かせること。
「価格競争知らず」「リピート客がたくさん」「社員が長く働いてくれる」そんなビジネス、始めませんか?