ディビジャパン
日本でよく知られている有料テーマAffinger や Jin なども触りましたが、こちらはデザインにあまりこだわらないブログ用で探している方に向いていると感じました。
おしゃれなサイトだったりウェブ集客のためのLP制作ならぜひDiviを採用してほしいと思います。
→Divi公式:https://www.elegantthemes.com/gallery/divi/
INDEX >>
Diviの特徴
まずはDiviの概要と料金プランなどをご紹介します。
ちなみに読み方は、「ディビ」(orディヴィ)。Divi 公式サイト
海外でめちゃくちゃ使われている
Divi はElegant Themesという会社が提供しているWordPressテーマです。
現在、世界中のメンバー85名で運営されているElegant Themes。
いわゆるガレージからおっきくなっちゃった系です。
本社はサンフランシスコです。

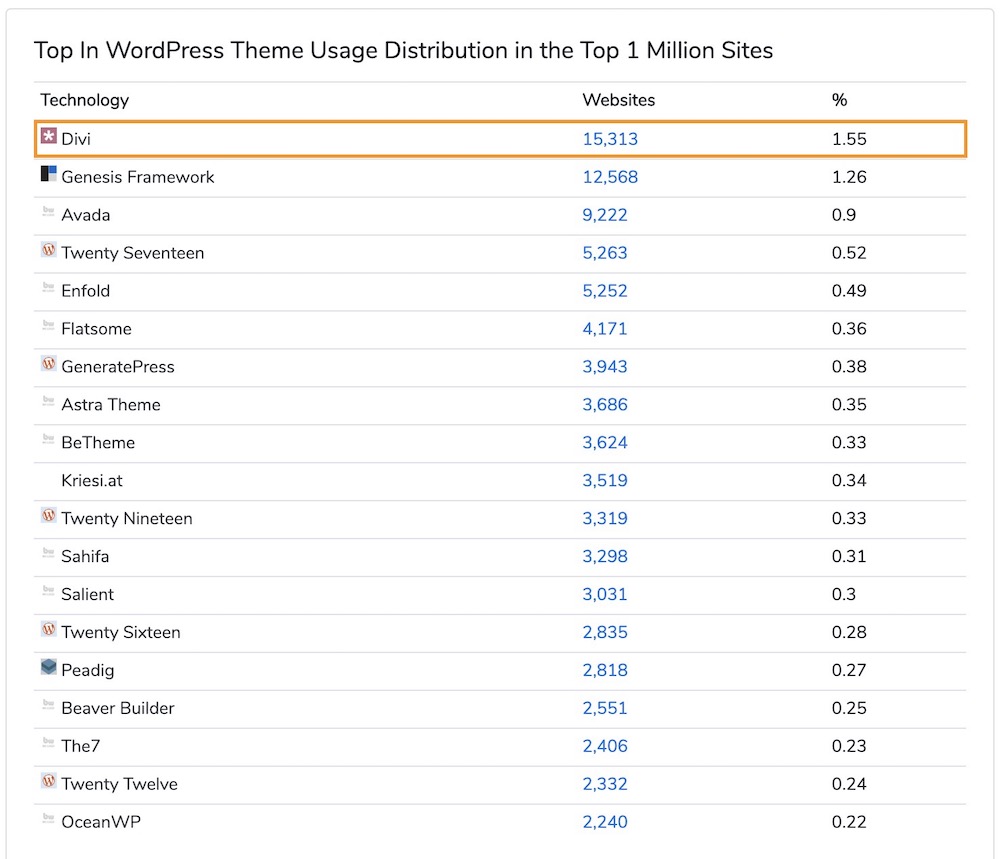
こちらは、世界のトップ100万サイトで使われているテーマランキングです。
(https://trends.builtwith.com/framework/wordpress-theme/)
なんと、Diviは1位!!!
誰でも簡単にハイクオリティのウェブサイトが作れるテーマです。
安心できるテーマだと言うことはわかってもらえるかと思います。
テンプレ充実!デザインに強い
コードなしでも十分におしゃれなサイトができるように、テンプレがたくさん用意されています。
たとえばこんな感じ。
このテンプレ、全部無料で使えます。
テーマをインストールしたら、こういったテンプレを読み込むだけで、簡単にサイトが作れちゃいます!
真っ白から作り込める
作り込まれたテンプレではなく、真っ白の状態から自分の好きなデザインを組み込むこともできます。
ほかのテーマでは、「枠が決まったところに埋め込んでいく」というのが基本です。
従って、その枠自体を変えるには少々手間がかかります。
Diviは、いわば手書きで絵を描くように、本当に好きなように作っていくことができます。
例えばカラム。
3カラムの真ん中だけ大きくしたいなんてこともワンタッチでできます。
ウィジェットという概念を超えて、好きな場所に好きな物を配置できます。
また、このページにだけCSSを効かせたい、ということなどもよりカンタンに実現できます。
Diviって日本語対応してるの?!
はい、してます。
購入するまでが英語ですが、テーマは日本語で動きますので、ご安心ください。
その支払いプロセスもとっても簡単なので、怖がる必要は全くありません!
これだけ自由にできて・・安い!
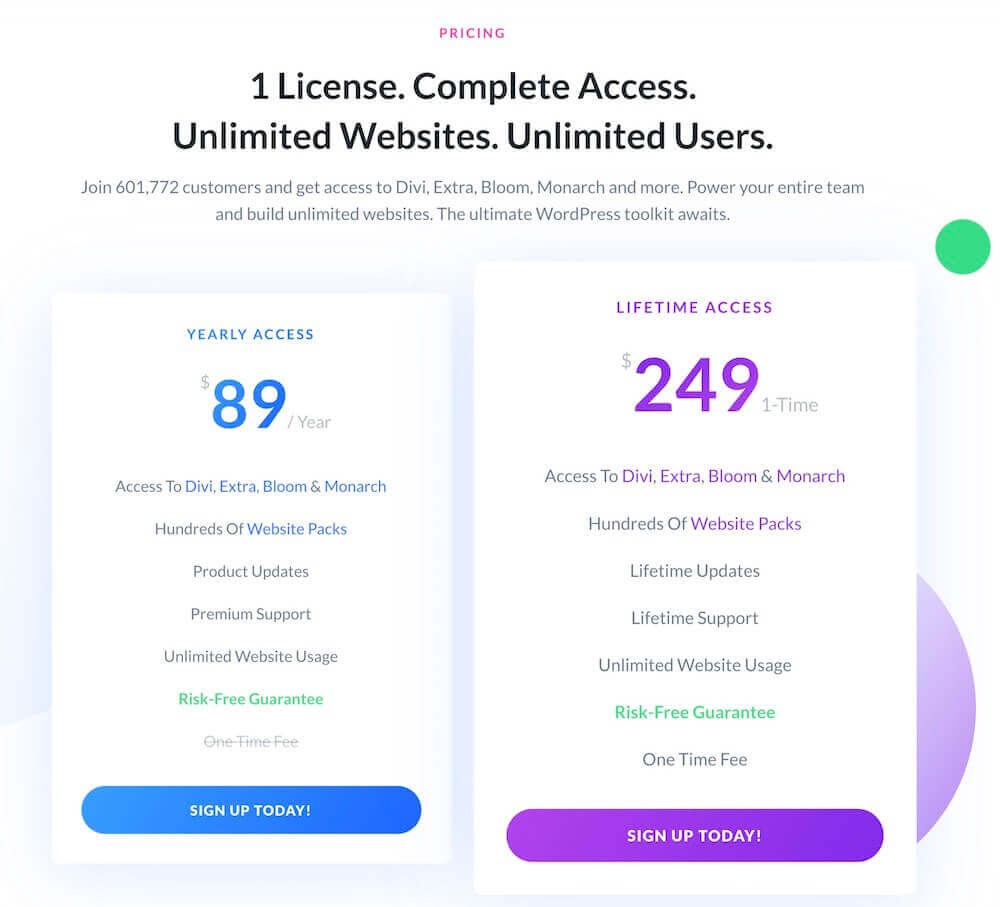
さてお値段です。
じゃん。
年間約¥9,700($89)もしくは、1回購入で¥27,000($249)。
毎年ブラックフライデー(11月の終わり)あたりに大規模セールをやっていますので、その時期が狙い目です。

初心者に優しいテーマ、Divi
ここからはもう少し踏み込んでDiviについて見ていきます。
Diviビルダーが素晴らしい
Diviビルダーというビジュアルビルダーが付属なのですが、これが、DiviをDiviにしている真骨頂です。
元々筆者はウェブデザイナーを目指してHTMLやらCSSを勉強していた時に、
「こんなんパワポみたいにして素人が作れる技術絶対出てくるやろ」
って思ってました。
色変えたり高さ変えたりフォント変えたりなんて、今の時代できないはずがないと。
ウェブデザイナーたるもの、言語がわかってはいないといけないけれど、そこのプロになる必要はきっとなくなってくるだろうと思います。フリーランスはとくに。
「ウェブをつくる」から「ウェブを使って何をする」を仕事にしないと生き残れないということですね。
そんなことをやってのけてくれたのがDiviビルダー。
近いものではWixがありますが、実際に触ってみると、Diviの方が、自由度がはるかに高いです。
↓こちらを見ていただくと一目瞭然かと思います。
サポートが素晴らしい
基本的にはDiviビルダーを使っていれば大方のこと
はできます。
しかしながら、ちょこちょこ悩むこともあります。
どんなテーマを使っててもそうだと思います。
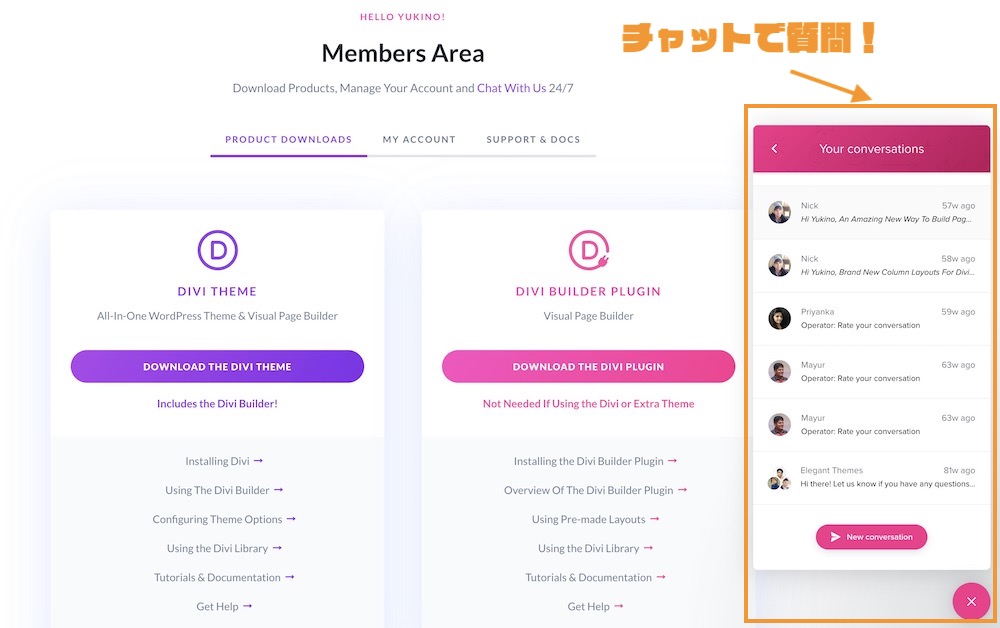
そんなときはDiviのチャットサポートが便利です。
こんな感じで質問を投げかけると、本当に丁寧に答えてくれます。


Diviデモサイトで実際に触れてみよう!
実際どんなサイトが作れるか、やってみてください。
デモサイトにアクセスしたら、「Start Building」をクリック。
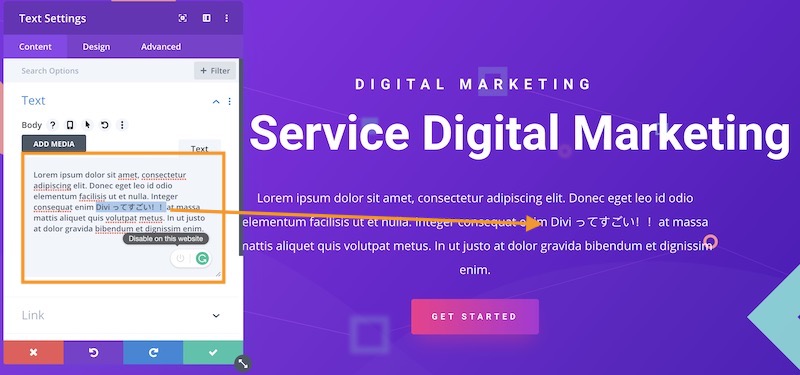
文字の上に歯車が出たらクリックしてみましょう。

ウィンドウが現れたら、適当に文字を入力してみましょう。
すると即時にページに反映!!!

同じテーマでも十人十色
慣れてくると、HTML、CSS、JavaScriptやphpなども応用していくことができるので、もっともっと凝ったページも作れます。
私もクライアントさんのWordPressにDiviテーマを使いますが、いろんな言語も組み合わせていますし、マーケティング観点からも考えて制作するので、他には真似できないものができます。
これはDiviに限らず、どんなテーマを使っても人それぞれ、その時々で違ったものができますよね。
ただDiviは、そういう「自分色」を出しやすいテーマだと思いますので、ぜひ使ってみてください。
Diviサイト例:
https://tolepainting-link.info/
Diviテーマで困ったらはチャットサポートをご利用ください
残念ですが、Elegant Themesのオフィシャルなサポートは英語のみ。
とっても良いテーマだけど日本でまだ知られていないのは日本語の情報が少ないからなんですね・・。
そこで!
Diviを使ってウェブ集客をしたい方のお手伝いが出来たらと思っていますので、もし困ったらディビジャパンの無料会員登録にてチャットサポートをご利用ください。
他にも、こんな方々が情報発信してらっしゃいます↓







お世話に成ります。Divi公式サイトより購入しようとしていますが「カントリー オブ レジデンス」内に 日本又はJapan の選択肢が有りません。日本語翻訳が悪いのでしょうか?
Divi公式:https://www.elegantthemes.com/gallery/divi/
上記サイトで購入しようとしました。
程度の低い質問で ごめんなさい。
こんばんは!どんどん質問どうぞ!
Japanあります。ABC順になっているので、ざっと下へスクロールして、Italyのあたりです。